Point 5 of the GDS Design Principles is to ‘iterate and iterate again’. The work being done on court and tribunal finder is a perfect example of how this is being achieved through comprehensive 'A/B testing', analytics, and face-to-face user research.
Court and tribunal finder is facing a problem. The service is functional but users commonly make mistakes when searching for courts. This can cause papers to be sent to the wrong centres, extra overheads for staff and delays in legal processes. The team will solve this problem through an iterative design process, with new designs that reduce user errors being implemented on the site.
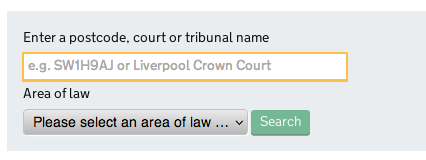
Currently, a court or tribunal can be found by searching in one of two ways:
- Search by a court or tribunal name
- Search by a post code and area of law relevant to your specific legal problem in order to return the right court for you.
Users make mistakes because both of these functions are currently dealt with in the same search box, despite doing entirely different things.

- People searching for a name of a court or tribunal are people who already know something about the venue. That's usually because they've received some sort of correspondence from the courts and tribunals service.
- People using the postcode search are people who need to send papers to, or visit a court for a specific legal problem. In this case, the court that's right for them may not be obvious, and may not even be the venue closest to them. They are usually initiating a legal process.
Over the next few weeks, the team will redesign the search pages to aid the user in understanding the type of search that they need to complete.
We will then test these designs with users in person, and later on the site. The latter is called ‘A/B testing’. Half of users are presented with option A, and half with option B. We can then track metrics to measure which design is more successful in reducing users errors.
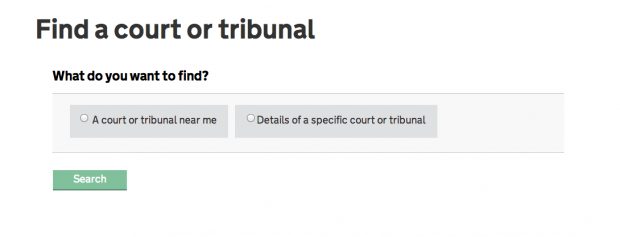
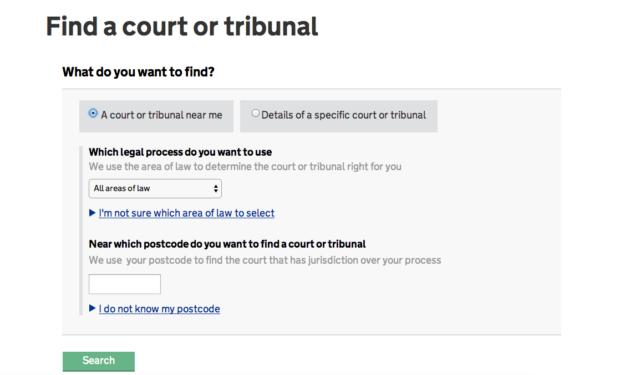
Below is one prototype for improving the search function:

You can see a number of differences:
- Most obviously, the use cases are separated by asking the user what they’re trying to do first. By explaining what their end-goal is, the user is funneled into the correct search for them.
- Radio buttons force the user to define what they’re doing before they do it.
- The title is changed to reflect the task. ‘Court and tribunal finder’ doesn’t reflect the user journey people take when coming from sites such as GOV.UK as part of a legal process. ‘Find a court or tribunal’ is a much less jarring user journey.

By selecting one of the options, the user is guided through the process they need to complete.
- The extra space offers opportunities to explain ‘legalese’ - legal terminology many members of the public do not understand (such as the areas of law).
- Separating the search functions to reflect use cases allows us to extend the functionality of the search. It allows users searching for details of a court to search by terms that are wider than just the court name. In our backlog of work to be done for example, we have options to allow users to search by address and colloquial names of the court, for example, the Old Bailey.
By testing new designs such as these on the site, the team will be able to track, using analytic tools, whether user errors are reduced. The team will also collect feedback through the site from users, and test the new designs in person with individual users. Findings from this testing will then allow search designs to be iterated again.

1 comment
Comment by myles posted on
Hi,
Nice post, be nice to see an update on the results, analytics and execution of that.
Just wondering what stage you tend to do this is the 4-phase discovery, beta, alpha, live? I hope all four, but I understand with the number of stakeholders and legal requirements and responsibilities that A/B testing might be troublesome at certain stages for various reasons?
Ideally you'd want to be able to iterate an idea to users in days, not wait for a certain phase to start, right?
I guess this would go for most of the GDS principles:
https://www.gov.uk/design-principles
Keep it up!