How we're using online tools to help us make rapid changes to our digital products.
At MOJ Digital, we're always looking to find new ways of collaborating more effectively. The Platforms team plays an important part in this as we make tools and services that can be used across different product teams, including a postcode look-up API and an authentication platform.
The idea behind what we're doing is to prevent teams from wasting time and duplicating effort. Instead, they can just incorporate what we’ve already built into their projects.
One of the things that we’re looking at currently is a consistent way to release software updates to the applications we’re building. Doing this means that we can build things more quickly. It also means that developers working across different products can follow a tried-and-tested workflow process.
Introducing Git
It's no secret that here at the MOJ we are really big fans of Git – a version control system designed to make it easy to work on code in a team.
We do our best to share our code, so most of what we write is published on GitHub. Using GitHub gives us access to a range of tools that help us control what we merge into the master (or main) branch of the code.
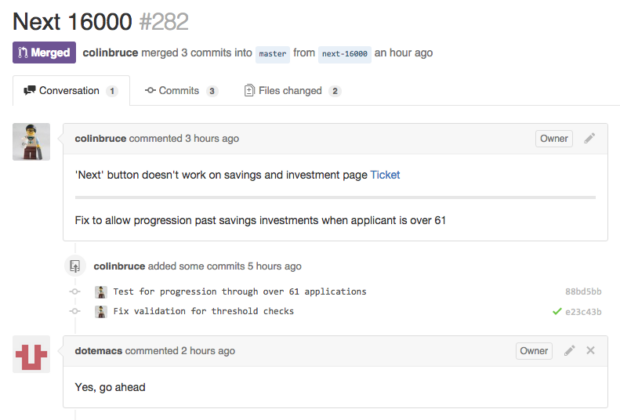
One of the most useful of these tools is pull requests. This makes it easy to review our code, then document what we've done and why.

Introducing Docker
Docker enables developers to package applications into ‘containers’ which can be tested and released in a consistent manner.
Drawing on the metaphor of shipping containers, each piece of code is written inside a ‘Docker container’. This can then be deployed on ‘virtual machines’.
What sets containers apart from other tools is that they are based in layers. This makes it quicker to download small changes and then start up again.
Combining Docker with Github pull requests
This got us thinking, why not build a new Docker container each time a GitHub pull request is opened and then publish it to a test environment? This makes it possible to ‘see’ what’s being built before it is released.
To do this, we use Jenkins to build a new container using the GitHub pull request builder plugin. We then publish the container to a demo environment and use Salt to configure a new virtual host in that environment.
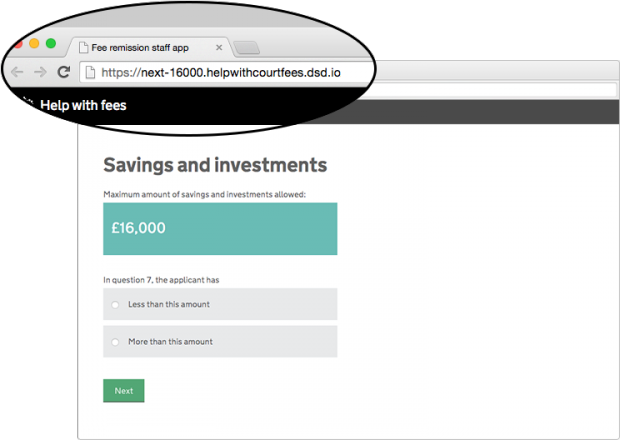
This generates a URL that we:
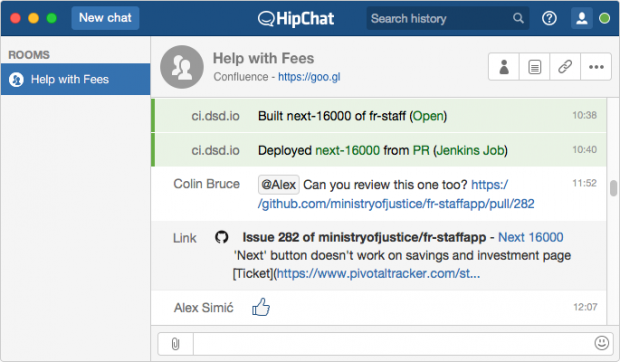
- share in our team chat so everyone can view changes
- then use to test a feature with users before it’s released more widely

Team work
One of the best things about this process is that it supports simple and quick collaboration between designers, content editors, researchers and developers.
If anyone in the team has any feedback, they can post it in the pull request so it can be seen and discussed by everyone before it's released.

Can we improve?
So far, 2 of our product teams are using this process, and we’re looking to introduce it more widely across MOJ Digital. Meanwhile, to help you get started, you can find configuration details and more information on GitHub.
It would be great to hear from anyone using similar tools or workflows when developing web applications. We’re keen to share our experience and learn from yours.
Like this blog? Keep posted: sign up for email alerts.